قواعد HTML و CSS
قواعد نوشتاری اچ تی ام ال ( HTML Global Syntax )
تمام قواعد و ساختار کد های اچ تی ام ال (HTML Syntax ) در این جلسه از آموزش طراحی وب به صورت زیر می باشد.
1. <tag attribute="value">content</tag>
2. <tag attribute="value">
3. <tag attribute="value" />
هنگامی که شما میخواهید تگی را بنویسید ابتدا باید علامت " > " یا کوچکتر و سپس نام تگ که در ادامه به شما آموزش خواهیم داد را قرار می دهید. بعد از نام تگ یک سری ویژگی هایی ( به تعداد دلخواه ) می توان داخل تگ قرار داد که ساختار آن به صورت
attribute="value"
می باشد. اتریبیوت ها مانند : style , dir , .. و داخل دابل کوتیشن ویژگی های آنها قرار می گیرند.
سپس علامت " < " یا بزرگتر و بعد آن مطلب مورد نظر را قرار می دهیم.
در انتها نام همان تگ را به علاوه ی علامت اسلش " /" بدون اسپیس به منظور پایان یافتن تگ می گذاریم . " <tag/> "
موارد 2 و 3 نیز برای تگ هایی است که نیازی به content ندارند. ضمنا تفاوتی برای خوانش مرورگر ها بین این دو وجود ندارد و " اسپیس + اسلش " در مورد سوم برای این هست که ما بفهمیم که این تگ در همین جا اتمام یافته است. ( در نسخه های قدیمی تر مورد دوم خطا گرفته می شد و حتما می بایست از مورد سوم استفاده کرد )
هم چنین شما می توانید در قسمت Content از تگ اچ تی ام ال دیگری استفاده نمایید و حلقه های تو در تو زیادی را به وجود آورید.
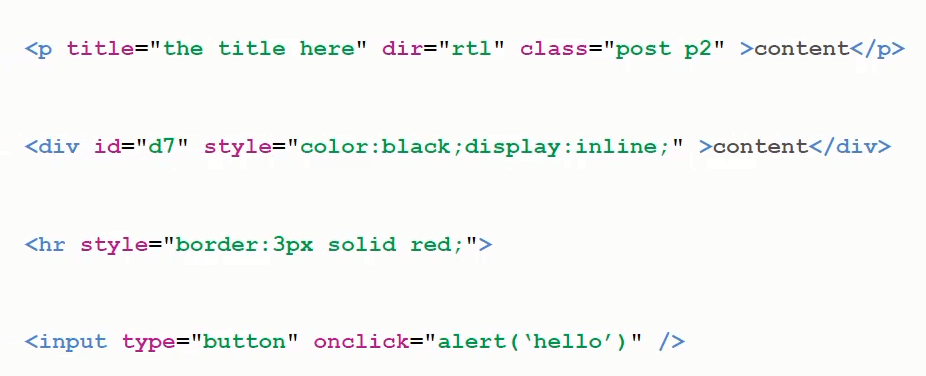
به مثال های زیر توجه نمایید.
ویژگی های عمومی ( Global Attribute )
در اچ تی ام ال (HTML) ویژگی های عمومی ( Global Attribute ) را می توان برای تمام تگ ها به کار برد. مانند:
accesskey : به منظور ساخت یک کلید میانبر در مرورگر مورد استفاده قرار می گیرد. مثال :
<a href="http://7learn.blog.ir" accesskey="7">7learn</a>
در این مثال شما با کلید میانبر " 7 + alt " به راحتی به وبلاگ ما منتقل می شوید.
class : به منظور استفاده از سلکتور های سی اس اس مورد استفاده قرار می گیرد. مثال :
<div class="7learn">content</div>
contenteditable : به منظور قابل ادیت کرد محتوا مورد استفاده قرار میگیرد.
cnontexmenu : به منظور ساختار راست کلیک برای یک تگ مورد استفاده قرار می گیرد.
*-data ( به جای * کلمه ی دلخواه ) : به منظور وارد نمودن داده هایی که فقط در نمایش کد ها نمایان است به کار می رود. مثال :
<a href="http://7learn.blog.ir" accesskey="7" data-name="7learn" data-author="Morteza">7learn</a>
dir : جهت محتوا درون تگ را نشان می دهد. مقدار آن نیز برای راست به چپ "rtl" و چپ به راست "ltr" خواهد بود.(Right to Left )
draggable : قابل حمل کردن یک تگ ، یعنی وقتی شما با موس بر روی آن می روید می توانید آن را بردارید و حرکت دهید.
dropzone : مکانی برای قرار دادن تگی است که درگ یا حمل نموده اید.
hidden : برای مخفی نمودن تگ ها مورد استفاده قرار می گیرد.
id : برای منحصر به فرد نمودن تگ ها به کار می رود. ضمنا توجه کنید که یک تگ با دو id یکسان نمی تواند در صفحه اچ تی ام ال قرار بگیرد.
lang : زبان استفاده شده در آن تگ را معرفی می کند.
spellcheck : برای بررسی spell ( هجی کردن ) محتوا به کار می رود.
style : جهت استفاده کد های سی اس اس CSS درون تگ اچ تی ام ال HTML استفاده می شود. که در مثال دوم عکس بالا مشاهده می کنید.
tabindex : جهت استفاده برای اولویت بندی و ترتیب Tab تگ ها به کار می رود. ( تب روی کیبورد )
title : جهت استفاده برای عنوان تگ به کار می رود که اگر موس را روی آن ببرید عبارت title به صورت مستطیل سفید یا زرد رنگ نمایان می شود.
translate : جهت ترجمه نکردن یک تگ به کار می رود. به عنوان مثال اگر تگی را مقدار translate آن را no قرار دهیم آنگاه دیگر این تگ ترجمه نخواهد شد. ( این امکان به صورت پیش فرض قابل ترجمه هست )
در ادامه جلسات مفصلا درباره ی این تگ ها صحبت خواهیم کرد و این خلاصه ای از توضیحات ویژگی های عمومی یا سراسری بود.
قواعد نوشتاری سی اس اس ( CSS Global Syntax )
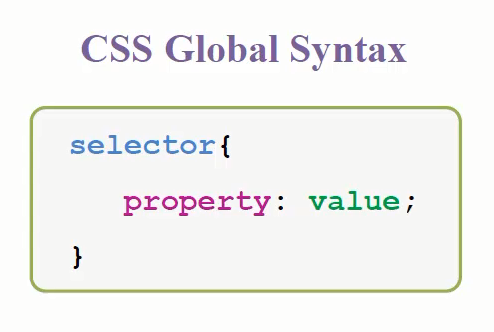
تمام قواعد و ساختار کد های سی اس اس ( CSS Syntax ) به صورت زیر می باشد.
selecotr : نامی هست که برای استفاده درون تگ های اچ تی ام ال به کار می رود.
property : ویژگی های مورد نیاز برای selector می باشد.
value : مقدار property می باشد.
توجه داشته باشید که مجموعه ویژگی های یک selector داخل دو علامت " { } " قرار می گیرد و بعد از هر property علامت " : " و در انتهای value علامت " ; " قرار می گیرد.
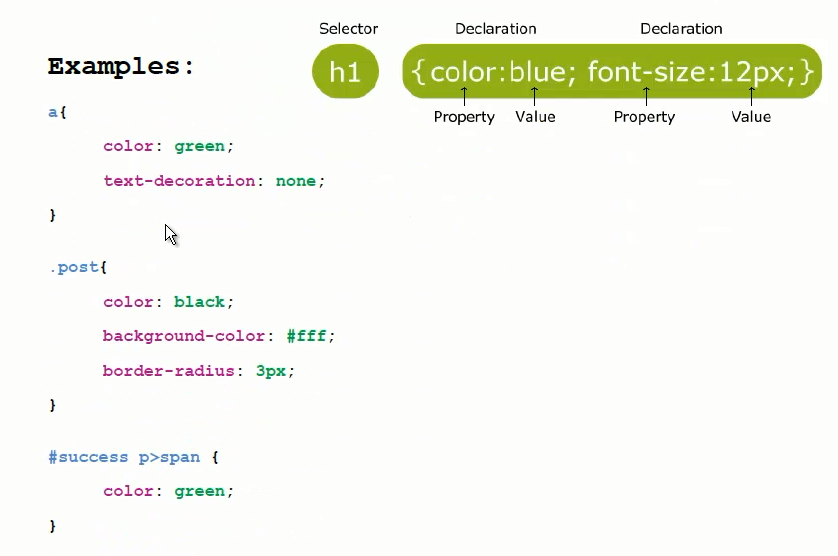
به مثال های زیر توجه نمایید.
تگ های منسوخ شده در زبان HTML
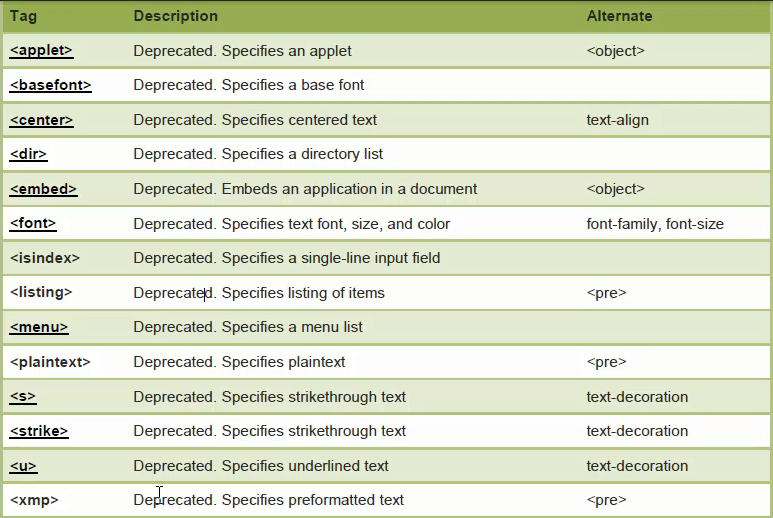
تگ هایی که در عکس زیر مشاهده می کنید در زبان HTML منسوخ شده اند و استفاده از آن ها صحیح نمی باشد.
ساختار یک صفحه اچ تی ام ال ( HTML Page Structure )
یک صفحه اچ تی ام ال تشکیل شده از سه قسمت اصلی :
1. Doctype
2. head
3. body
که مورد 2 و 3 در داخل یک تگ html قرار می گیرد.
Doctype وظیفه معرفی نسخه HTML را بر عهده دارد که برای معرفی نسخه HTML 5 از داک تایپ زیر استفاده می کنیم .
<!Doctype html>
در داخل تگ <head> تگ های <title> و <meta> و <script> و .. قرار می گیرد.
در داخل تگ <body> نیز محتوای وب سایت مورد نظر قرار می گیرد.
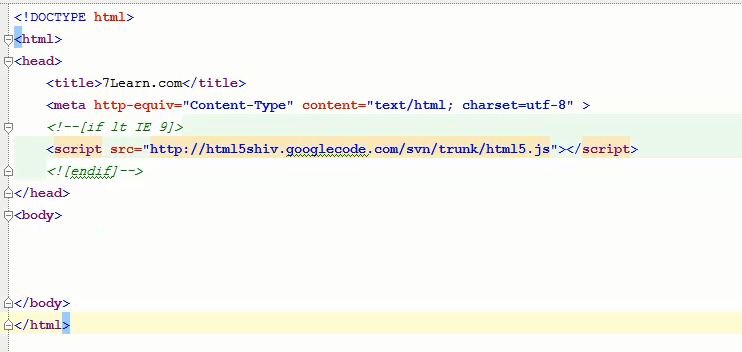
به مثال زیر توجه نمایید.
توضیحات اضافی : در خط 6 عکس بالا کامنت شرطی به کار رفته است به منظور این که اگر مرورگر کاربر اینترنت اکسپلورر نسخه پایین تر از 9 باشد به وسیله تگ اسکریپت ، اچ تی ام ال 5 را از لینک استفاده شده لود نماید.
این جلسه نیز به پایان رسید . شما میتوانید با مراجعه به این لینک و ثبت نام در دوره آموزش طراحی وب این قسمت از آموزش را به صورت تصویری و با جزئیات بیشتر و کاملتر دانلود نمایید.